nah, masalahnya bagaimana kita mengatur jumlah hari dalam bulan tersebut? misalnya kalau user tidak sengaja menginputkan tanggal 31 pada bulan februari? tentu saja tersebut tidak valid karena tidak ada tanggal 31 pada bulan februari. pernahkah sobat berpikir bagaimana membuat input kalender (misalnya: input tanggal lahir) dengan tampilan yang keren dan dapat menangani kesalahan input tanggal? saya juga berpikiran demikian. setelah cari di google, saya menemukan tutorial yang bagus dan keren dari blog http://ri32.wordpress.com/ tentang cara membuat input kalender dengan menggunakan javascript. tampilannya juga keren sob,lihat gambar berikut ini.
untuk membuat input kalender kita butuh sourcecode kalender javascriptnya, kalau tidak salah namanya PopCalendarXP. Silakan Download dulu.
Download PopCalendarXP Disini
Setelah sobat mendownloadnya ikuti langkah-langkah berikut ini.
- Copy folder "calender" ke folder dimana form inputan berada sehingga file form inputan satu folder dengan folder "calender". masih bingung? lihat gambar aja dech sob.
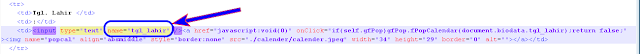
- Selanjutnya adalah memanggil kalender kedalam form, Edit file form inputan Anda lalu disebelah kanan textbox tanggal tambahi script berikut ini:
- Keterangan : pada bagian gfPop.fPopCalendar(document.biodata.tgl_lahir)
biodata adalah nama form inputan sedangkan tgl_lahir adalah nama textbox yang akan diisi dengan tanggal,
perhatikan gambar berikut:
yang ini juga:
- Berikutnya tambahi kode script berikut ini pada bagian akhir dari kode program form inputan :
- Selesai dech, Sekarang waktunya testing.
Download Demo Input Kalender
Karena saya baru belajar web, pasti terdapat banyak kesalahan. untuk itu saya butuh koreksi, kritik dan saran dari Sobat sekalian. Semoga tutorial ini bermanfaat, salam hangat ^_^sumber : http://sekedar-tutorial.blogspot.com














Terima kasih, susah-susah cari ternyata ada di sini, sekali lagi terima kasih banyak, terima kasihhhhhhhh
BalasHapus